Flexmonster가 Vue 3와 완벽하게 통합되었습니다 Vue 3와 Flexmonster를 완벽하게 통합할 수 있습니다. Vue 2와 통합하는 것은 Integration with Vue 2를 보십시오. 사전 숙지 사항(Prerequisites)
이 페이지에는 다음 사항이 포함되어 있습니다 :
GitHub에서 Vue 3 샘플 프로젝트 실행하기 flexmonster create 명령을 통해 샘플 프로젝트를 다운로드 합니다. ES6 혹은 TypeScript 프로젝트 중에 선택할 수 있습니다 :
Ctrl + C를 사용하여 애플리케이션을 수동으로 종료할 수 있습니다.
Flexmonster를 Vue 3 애플리케이션으로 통합하기 다음 과정을 통해 Flexmonster Pivot을 새로운 Vue 3애플리케이션으로 통합할 수 있습니다. Vue 프로젝트가 이미 있는 경우에는 2단계인 Install Flexmonster로 이동하십시오. Flexmonster를 Vue 2와 통합하려면 Integration with Vue 2를 참조 하십시오.
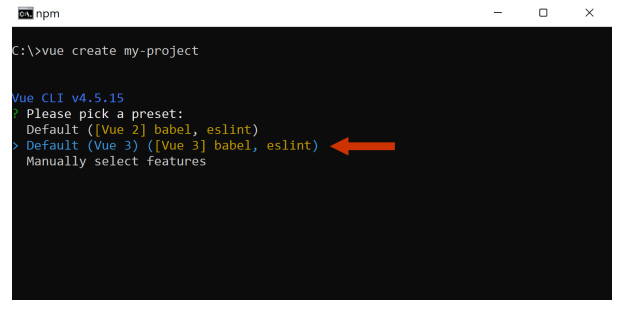
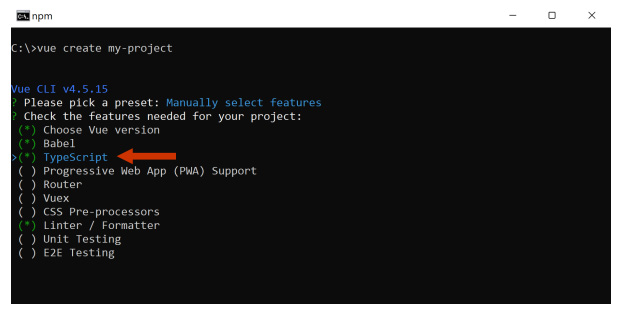
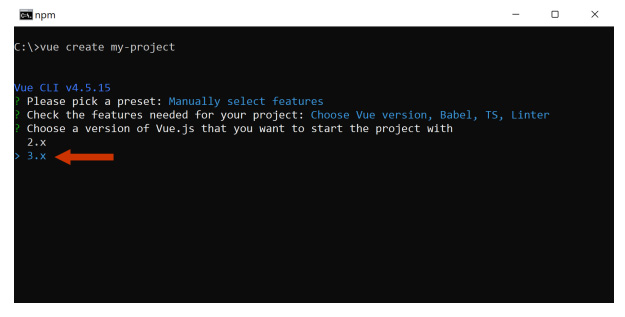
Step 1. Vue 3 프로젝트 생성 Vue 앱이 없는 경우, 콘솔에서 다음 명령을 실행하여 Vue 앱을 만듭니다. ES6 혹은 TypeScript 프로젝트 중에 선택할 수 있습니다 :
Step 2. Flexmonster 설치 package.json이 있는 폴더에서 다음 CLI 명령을 실행하여 Flexmonster Vue 모듈을 설치합니다.
add 명령으로 vue-flexmonster 패키지를 node_modules/ 에 설치하고, package.json에 npm 종속성(종속항목)으로 추가합니다.
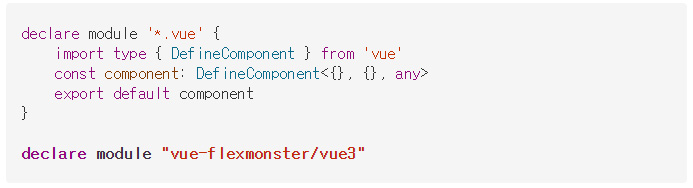
Step 3. Shims.vue.d.ts에서 Vue-flexmonster 모듈 선언 Vue 3 + TypeScript 프로젝트에만 해당되는 단계입니다. Vue 3 + ES6 앱의 경우에는 Step 5인 Register the vue-flexmonster module로 진행합니다. Vue 3 + TypeScript 프로젝트에서 vue-flexmonster 모듈을 사용하려면 src/shims.vue.d.ts 파일에서 선언합니다 :
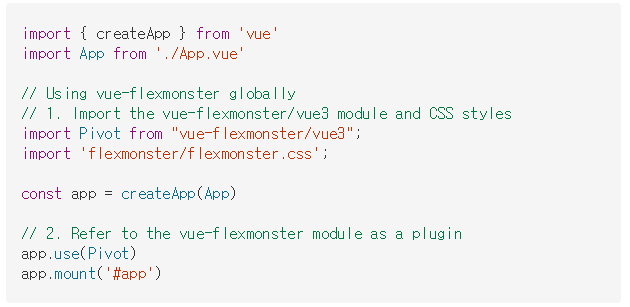
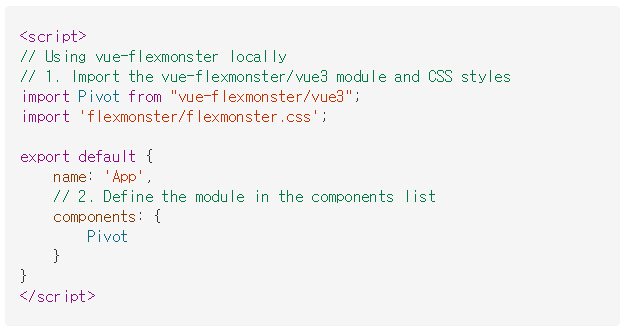
Step 4. Vue-flexmonster 모듈 등록 전역(Globally) 방식이나 로컬(Locally) 방식으로 vue-flexmonster 모듈을 프로젝트에 등록할 수 있습니다.
Options API를 사용하여 프로젝트에 Flexmonster를 추가합니다. Composition API를 사용하여 Flexmonster를 삽입하는 방법은 예제 Creating the pivot table using the Composition API를 참조 하십시오.
Options API를 사용하여 프로젝트에 Flexmonster를 추가합니다. Composition API를 사용하여 Flexmonster를 삽입하는 방법은 예제 Creating the pivot table using the Composition API를 참조 하십시오.
Step 5. Vue 컴포넌트에 Flexmonster Instance 추가 선택한 컴포넌트의 <template> 섹션에(예, src/App.vue) Pivot 모듈을 포함시킵니다. 컴포넌트 템플릿에 정확하게 한 개의 Root <div> 요소(Element)가 포함되어 있는지 확인합니다.
이 단계에서는 Pivot 속성(Props) 중 일부만이 언급되지만, 이 속성 들은 Flexmonster의 초기 매개 변수(Parameters)와 동일하며 전체 목록은 full list of available parameters에서 참조할 수 있습니다.
Step 6. 프로젝트 실행 콘솔에서 애플리케이션을 실행합니다 :
결과를 보려면 브라우저에서 http://localhost:8080/ 을 오픈합니다. Ctrl + C를 사용하여 애플리케이션을 수동으로 닫을 수 있습니다.
Vue 3에서 Flexmonster를 사용하는 예제를 참조 하십시오 Vue 3 샘플 프로젝트에는 다음 사용 예제가 포함되어 있습니다 :
각각의 예제에 대한 자세한 정보를 Flexmonster usage in Vue 3에서 볼 수 있습니다.
추가 참고 자료 다음 자료도 유용하게 참고할 수 있습니다 : |